请注意,本文编写于 1034 天前,最后修改于 1034 天前,其中某些信息可能已经过时。
目录
流水线功能
自从 VanBlog v0.49.0 后,增加了流水线功能。
流水线功能允许用户在自定义的事件发生后执行任意的自定义 js 代码,甚至改写事件的结果。
我们可以利用这个功能,在每次文章发布前,自动追加一些自我介绍信息,或者是推荐文章。在这个例子中,我们使用流水线功能,在文章末尾自动追加下面的内容:
Powered By VanBlog
1.新建流水线
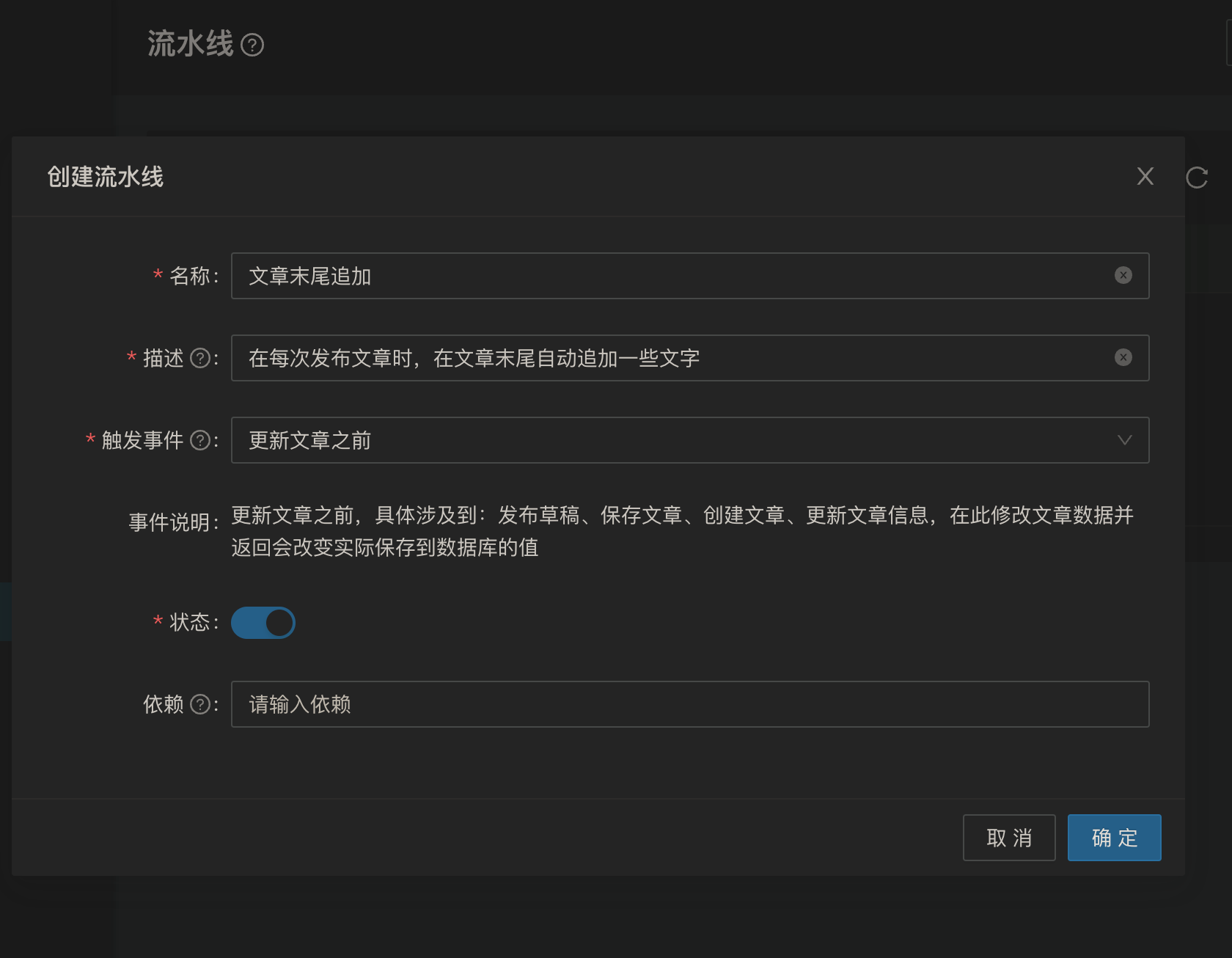
在 VanBlog 后台的流水线设置中新建一条流水线,设置如下:

2. 编辑代码
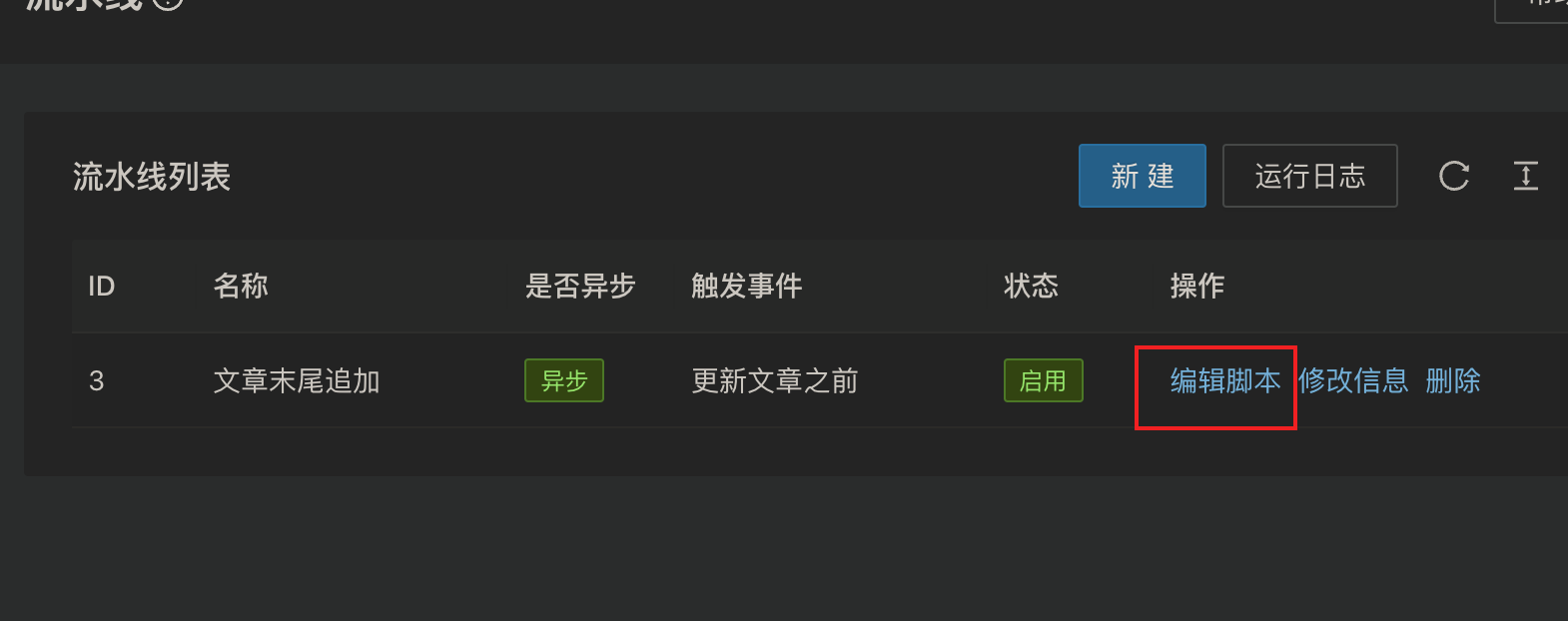
创建完毕后,点击新创建的流水线右侧的编辑脚本

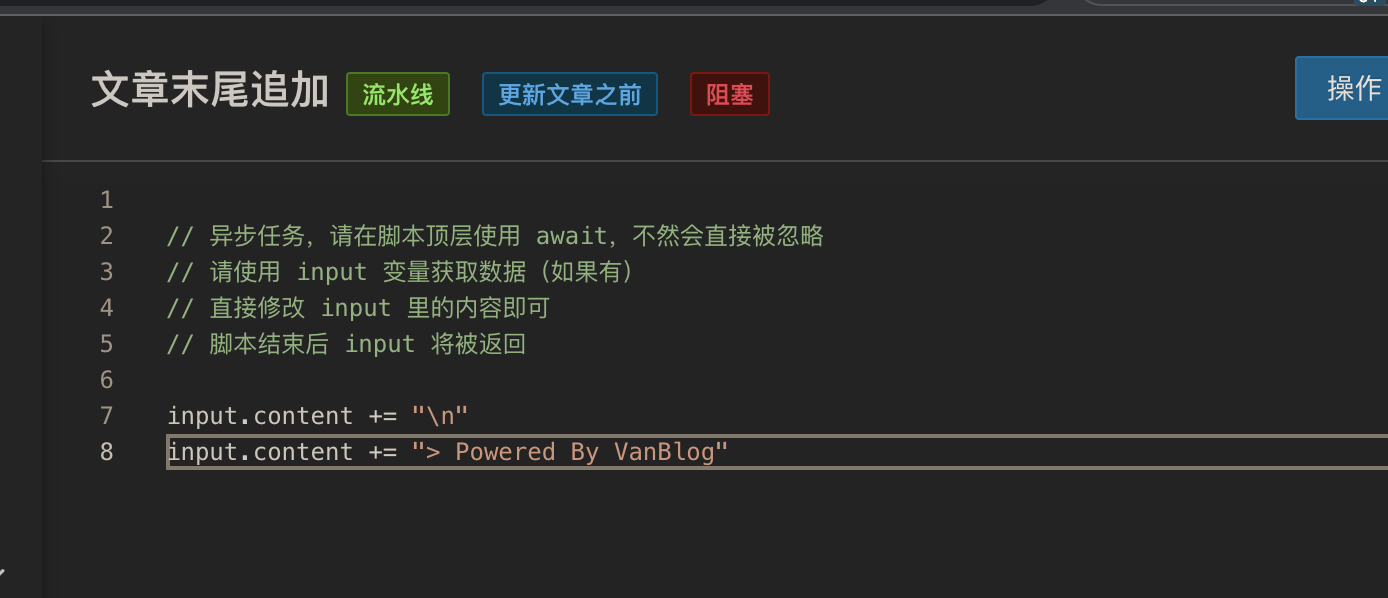
进入代码编辑器内,输入:
javascriptinput.content += "\n"
input.content += "> Powered By VanBlog"

然后保存即可(可以使用快捷键保存哦!)
3. 效果
下次发布草稿、更新文章时,文章末尾将自动追加对应信息。

4. 日志与调试
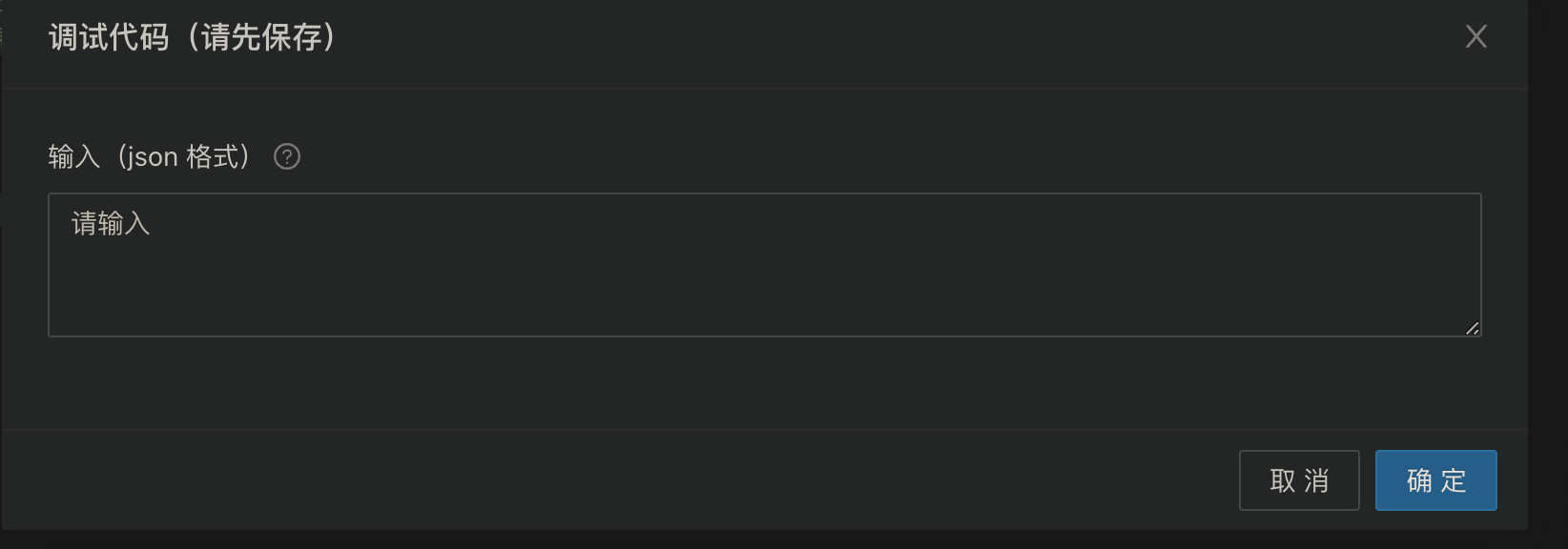
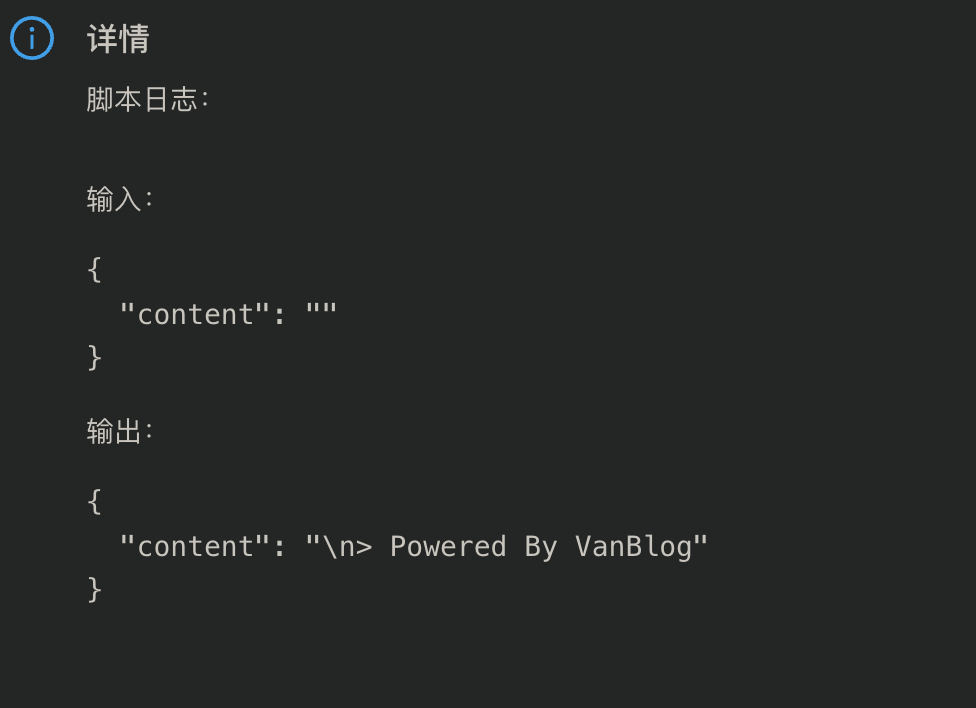
在代码编辑器,可以手动进行调试。
 想查看流水线运行的日志,可以在后台的日志模块中找到。
想查看流水线运行的日志,可以在后台的日志模块中找到。


如果对你有用的话,可以打赏哦
打赏


本文作者:mereith
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
目录