目录

项目主页: https://vanblog.mereith.com
开源地址: https://github.com/mereithhh/van-blog
Demo 站: https://blog-demo.mereith.com
喜欢的话可以给个 star 哦 🙏
前因
我大二那年,第一次接触到了个人博客这个东东。看着别人炫酷的个人网站很羡慕,于是第一次买了一台云服务器,在网上到处搜教程,用 hexo 和 next 主题部署了我的第一版博客。
那时候抱着巨大的热情,我折腾了背景,折腾了 live2d,折腾了鼠标特效,等等。
但用了一阵子觉得有些很不方便。因为 hexo 这类的静态网站生成器本身是没有后台的,所以我必须用自己的方式写 markdown 文件、敲命令行、发布到网上(那时候还不会搞 CI/CD)。
后面我陆续尝试了其他带后台的博客系统,比如 typecho 、wordpress ,后者给我的感觉有些臃肿,前者感觉挺依赖主题的,很多也没有满足我的审美,有些特效加多了还挺卡,而且自带的编辑器和图床也没有很好用。
毕业的时候我用 react 写了一版带前后台的博客,SSR 渲染的博客,但是因为当时没有一个统一的规划,小问题不断,也不支持暗色模式,也没有内置图床,加载速度也并没有很快。
工作后闲暇时间,我又用 gastby 重构了一版博客,加载速度快了很多,但本质上 gastby 也是个静态页面生成器,而且每次发版都要全量构建。
后果
辞职后在家有时间了,我又想折腾一下博客,我的核心要求大概是:
- 最好是静态页面(
SSG),方便SEO和CDN。 - 要带一个方便的后台。
- 要内置图床,支持剪切板上传图片,支持不同的图床。
- 前后台都要支持移动端,都要支持暗色模式且能自动切换。
SSG的话希望不要每次发版都全量构建。- 不要花里胡哨的特效,首屏加载一定要快。
- 可以
docker一键部署。 - 支持访客统计和评论。
于是我调研了一番,发现现有的没有特别符合要求的,于是干脆自己写了一个,具有以下的特点:
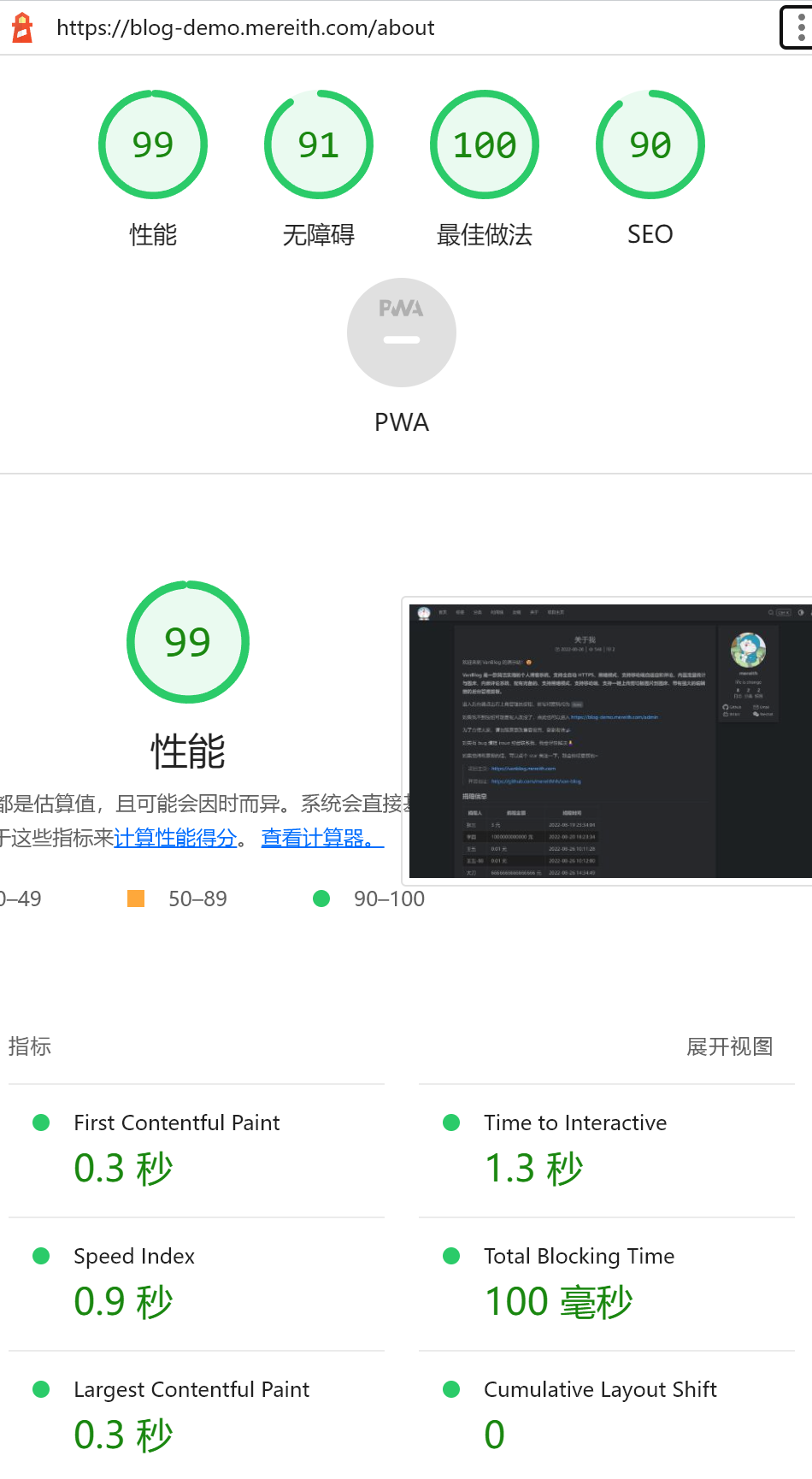
- 快到极致的响应速度,Lighthouse 接近满分。
- 独一份的按需全自动 HTTPS,甚至不用填域名。
- 包括完整的前后台和服务端。
- 前台和后台都为响应式设计,完美适配移动端和多尺寸设备。
- 前台和后台都支持黑暗模式,并可自动切换。
- 前台为静态网页(SSG),并支持秒级的增量渲染,每次改动无需重新构建全部页面。
- 静态网页,CDN 友好。
- 基于 React,项目工程化,二次开发友好。
- SEO 和无障碍友好。
- 版本号展示和更新提醒。
- 内置强大的分析功能,可统计访客等数据。并配有精美看板。
- 内嵌评论系统。
- 强大的 markdown 编辑器,支持图表和数学公式,一键插入 more 标记,一键剪切板及本地图片上传,
- TOC、草稿、代码复制、访客数、评论数、分类、标签、搜索、加密、友链、打赏、自定义导航栏。
- 多个布局设置,可自定义页面细节。
- 支持自定义页面。
- 可添加具有指定权限的协作者。
- 高度客制化,可添加自定义 CSS、HTML 和 JS 代码。
- 内置图床,并支持各种 OSS 图床、github 图床(外部图床基于 picgo)等。
- 极致轻量化,没有花里胡哨。页面秒切换、图片懒加载。
- docker 一键部署,支持 ARM 平台。
- 支持 GA、百度分析
- 简单易用的后台,支持数据的导出与导入。
- 完善的 API,完全利用本项目后台和服务端,自己写前端或适配其他页面生成器
- 有较完善的日志记录,后台可直接查看登录日志和 Caddy 日志。
我把它命名为 VanBlog,有兴趣的话可以试一下哦。
项目主页:https://vanblog.mereith.com
开源地址:https://github.com/mereithhh/van-blog
Demo 站: https://blog-demo.mereith.com
一键脚本部署
bashcurl -L https://vanblog.mereith.com/vanblog.sh -o vanblog.sh && chmod +x vanblog.sh && ./vanblog.sh
其他部署方式和详细说明请移步 项目文档
PS: 不然的话每次改一点部署文档,所有平台都要改好麻烦233
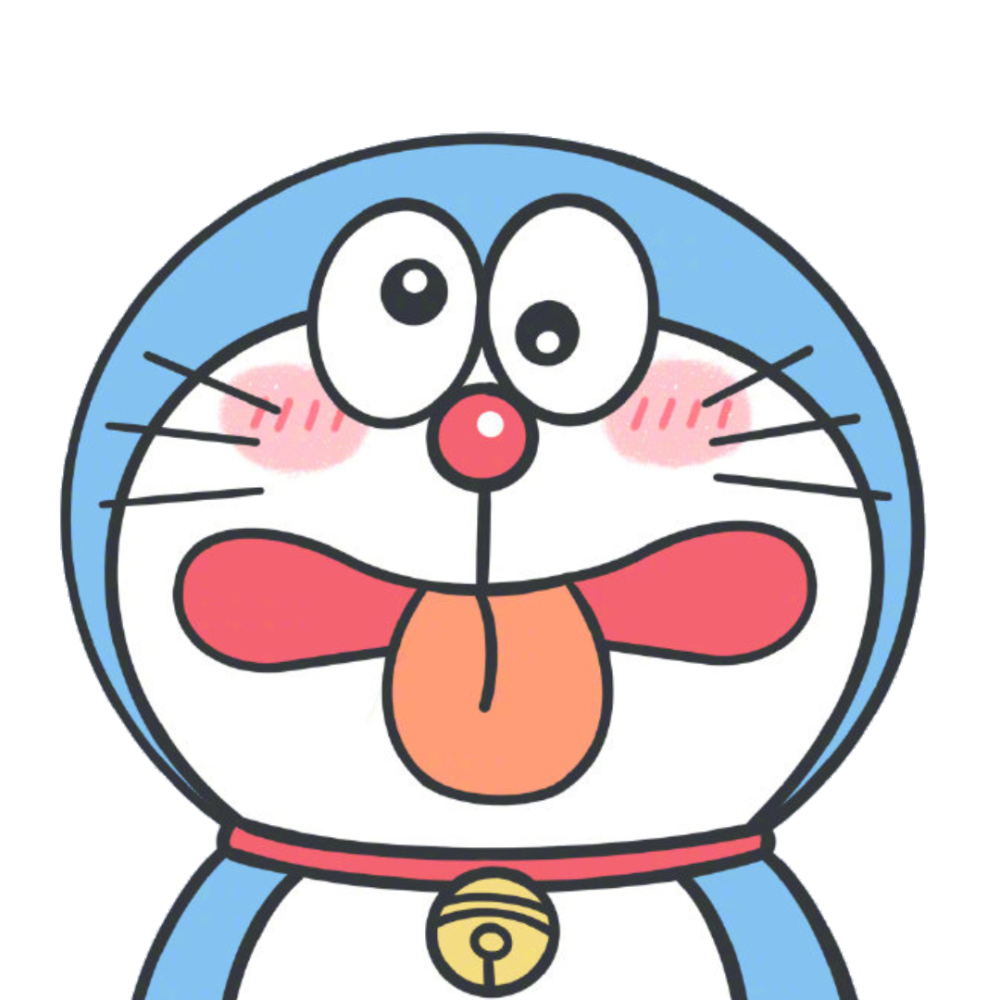
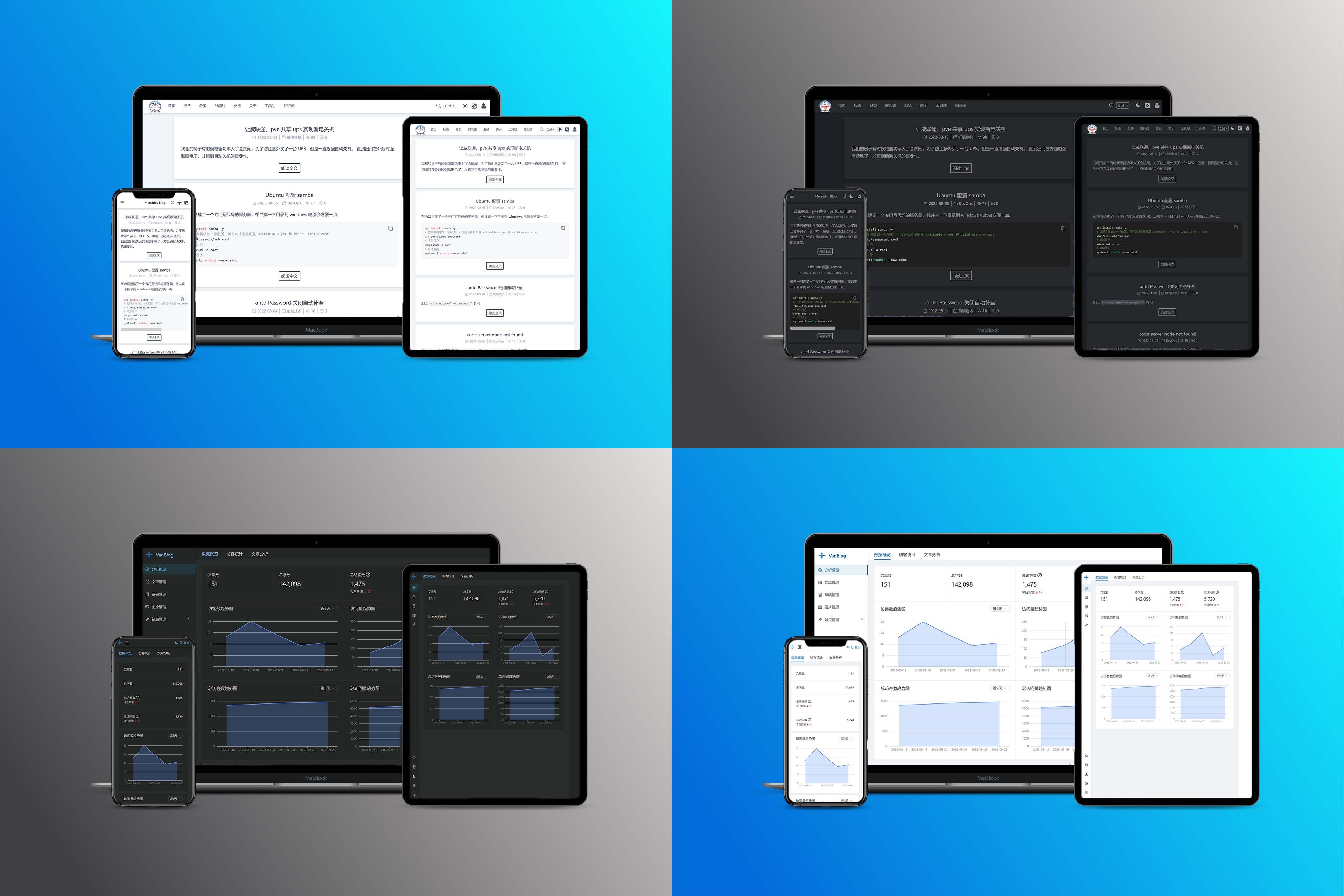
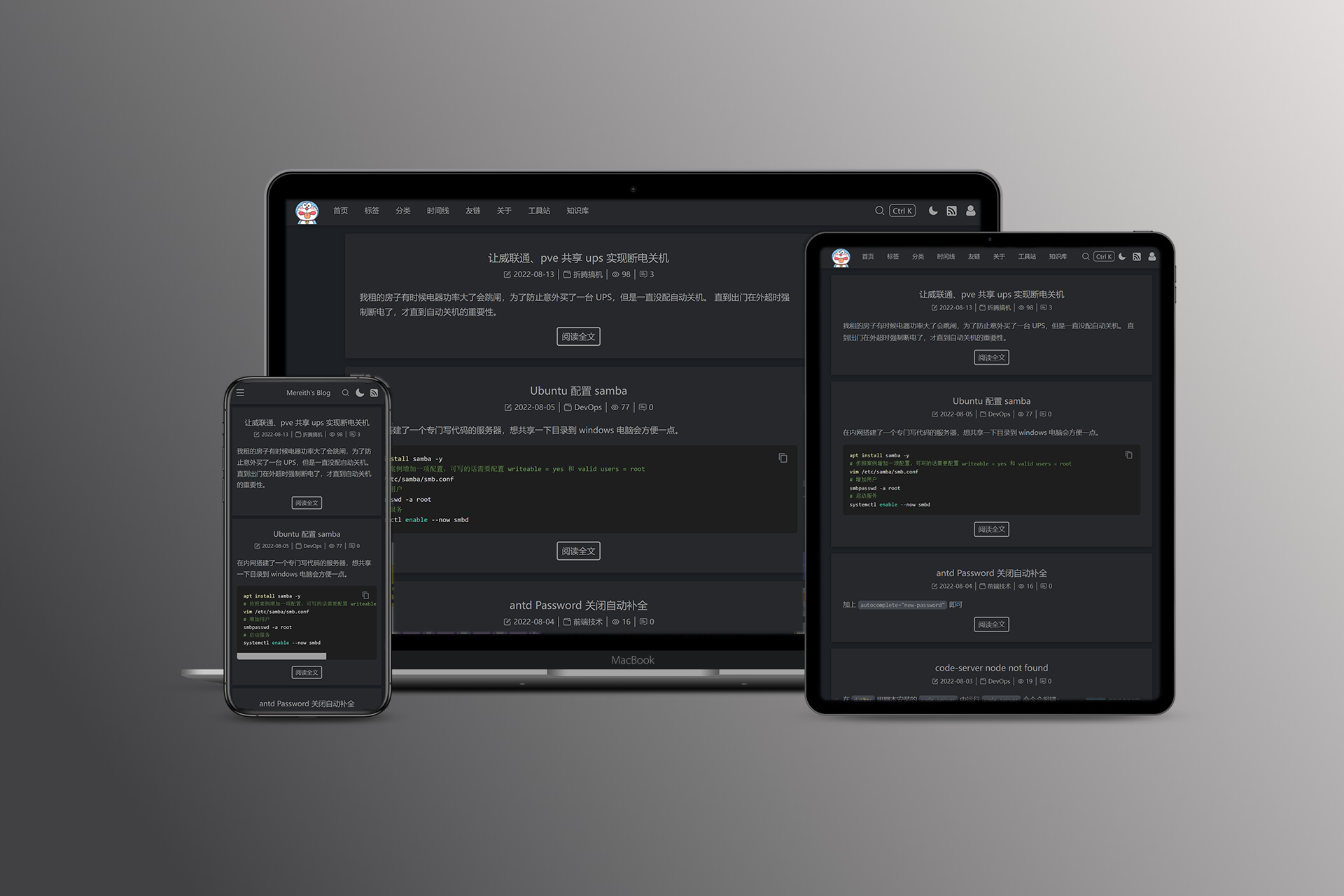
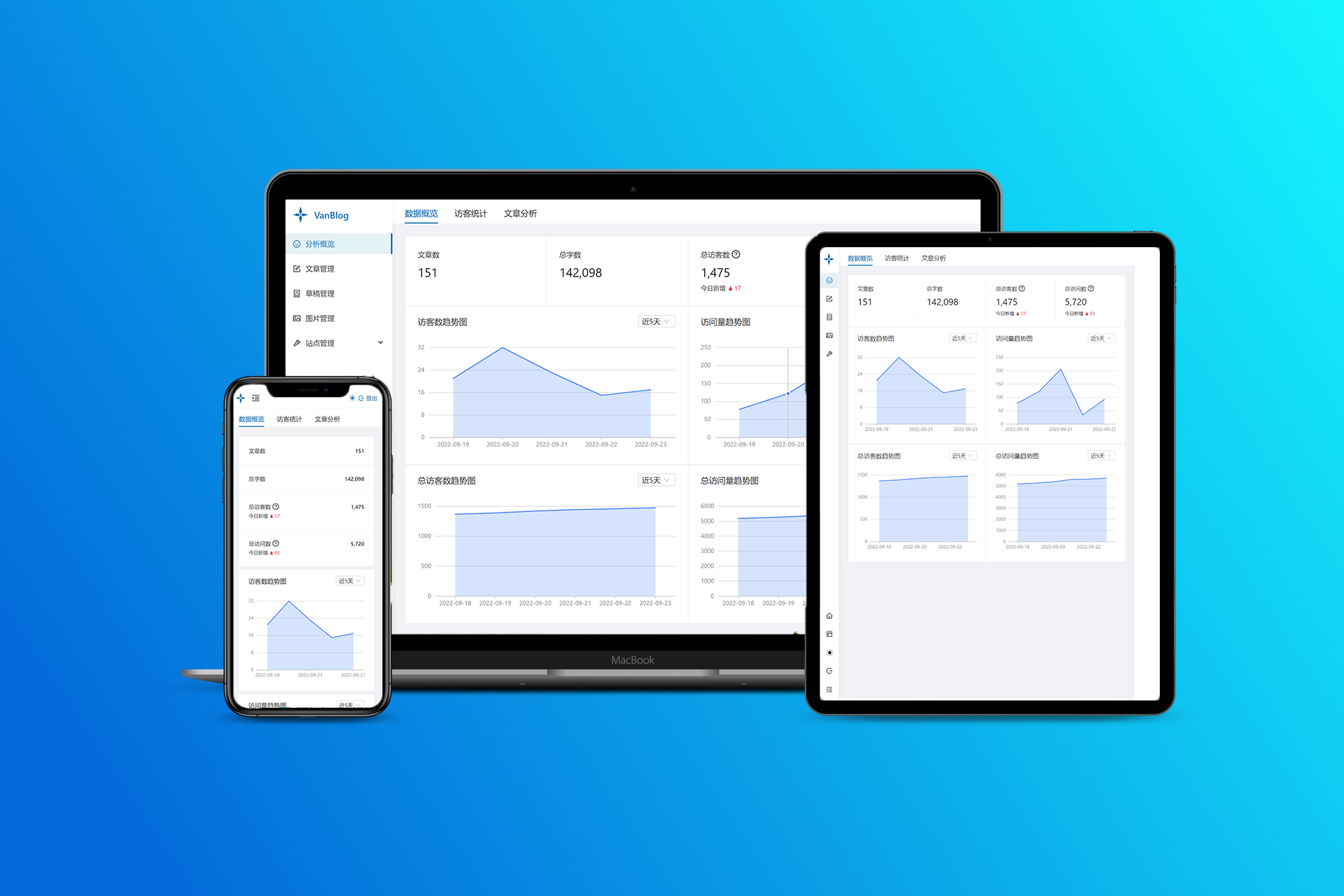
预览图







本文作者:mereith
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!