欢迎来到 VanBlog 的演示站!😄
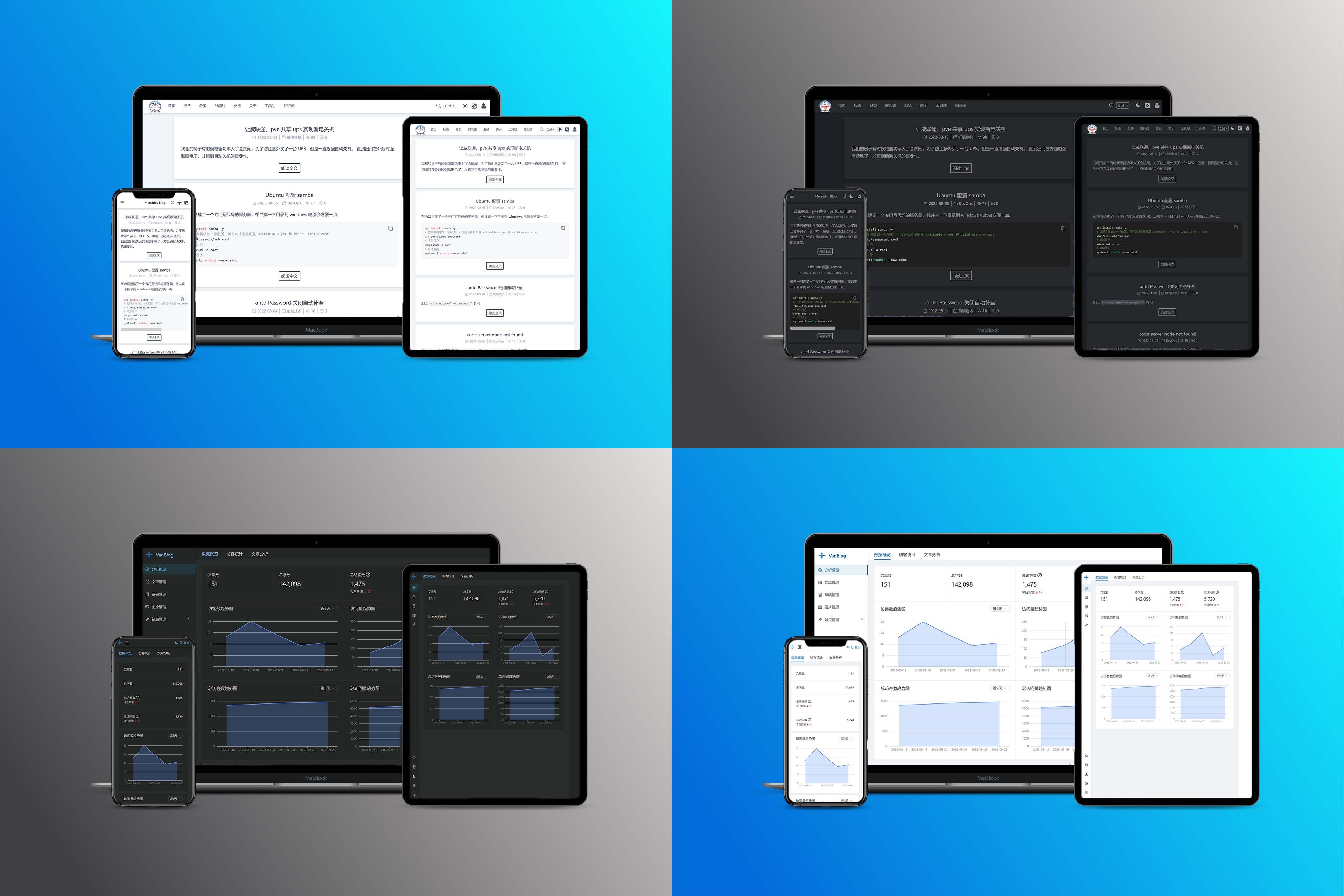
VanBlog 是一款简洁实用的高性能个人博客系统。支持全自动 HTTPS、黑暗模式、支持移动端自适应和评论、内置流量统计与图床,内嵌评论系统,配有完备的、支持黑暗模式、支持移动端、支持一键上传剪切板图片到图床、带有强大的编辑器的后台管理面板。
现在支持一键脚本部署了哦!
进入后台请点击右上角管理员按钮,账号和密码均为 demo
如果找不到按钮可能是被人改没了,点此也可以进入后台 https://blog-demo.mereith.com/admin
为了方便大家,请勿随意更改重要设置,谢谢老铁🎉️
如果有 bug 请提 issue 或者联系我,我会尽快解决🙏
如果觉得有意思的话,可以点个 star 关注一下,我会持续更新的~
项目主页:https://vanblog.mereith.com
开源地址:https://github.com/mereithhh/van-blog
因为发现有人在此演示站顶置了黄色信息,所以将紧急更新一个版本,此演示站将禁止关于/文章的相关操作。
但可正常查看和使用编辑器,草稿的编辑和保存将不受影响(但无法发布草稿)
感谢您的支持!有兴趣的话可以按照 官方教程 部署您自己的 VanBlog 享受完整体验!

项目主页: https://vanblog.mereith.com
开源地址: https://github.com/mereithhh/van-blog
Demo 站: https://blog-demo.mereith.com
喜欢的话可以给个 star 哦 🙏
流水线功能
自从 VanBlog v0.49.0 后,增加了流水线功能。
流水线功能允许用户在自定义的事件发生后执行任意的自定义 js 代码,甚至改写事件的结果。
我们可以利用这个功能,在每次文章发布前,自动追加一些自我介绍信息,或者是推荐文章。在这个例子中,我们使用流水线功能,在文章末尾自动追加下面的内容:
Powered By VanBlog